Wesbos - 이벤트 버블링 & 캡쳐 & 위임
브라우저가 JavaScript 명령을 어떤 방식으로 수행하는지 좀 더 자세히 배울 수 있는 챕터였다.
브라우저가 JavaScript 명령을 어떤 방식으로 수행하는지 좀 더 자세히 배울 수 있는 챕터였다.

반응형 웹사이트를 만드는 데에 굉장히 유용하게 쓰일 것 같은 챕터였다.
많은 비즈니스 웹사이트들이 이러한 기능들을 활용하고 있는 것 같다.

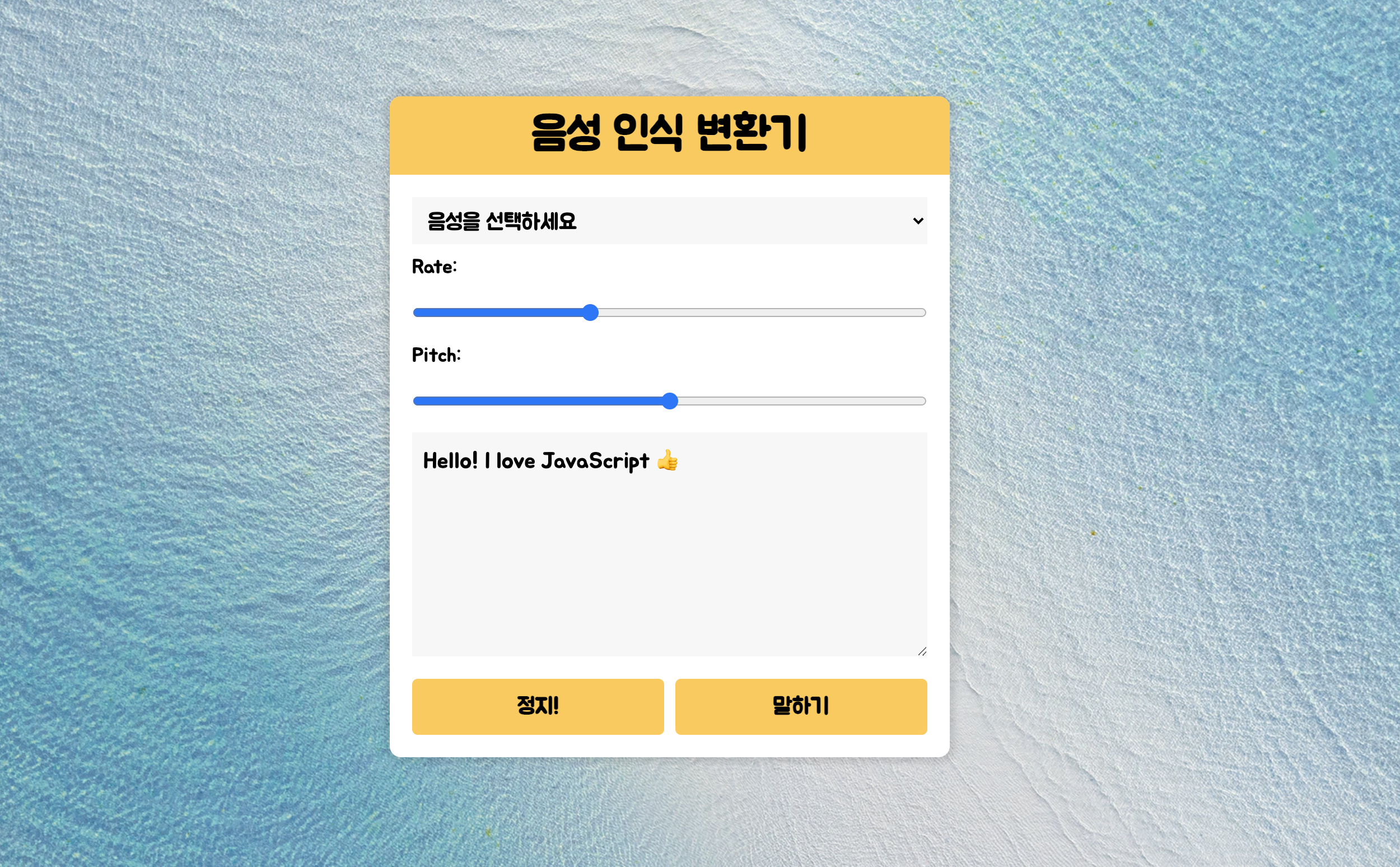
Web Speech API인
SpeechSynthesisUtterance()를 활용한 텍스트 음성 합성기를 활용해보는 챕터였다. 배우면 배울수록 JavaScript가 다재다능한 언어임을 깨닫는다.

추후에 드롭다운 메뉴 등에 활용할 수 있을 것 같은 기능이다.
원래 나였으면 CSS값을 add하고 remove하는 방식을 썼을 것 같은데, 이번 챕터에선 하이라이터가 마우스가 올라간 객체의 위치값을 활용해서 하이라이팅한다.

처음으로 Xcode를 사용해봤다.
navigator.geolocation을 활용한 지리적 정보를 통해 방향과 속도를 측정해볼 수 있었다.

음성인식 라이브러리를 통해 내 말을 자동으로 받아쓰여지도록 구현해볼 수 있다 !

이런 것도 가능하다니…
웹캠을 제어하는 것도 JS와 라이브러리를 통해 구현할 수 있다는게 신기하고 재밌었다.

[data-time]에 저장되어 있는 시간 값들의 총합을 구하여 비디오의 총 러닝타임을 구해보자

보통 가수 이름이나, 노래 제목 등을 정렬할 때
관사 The, a, an 등은 참조하지 않은 채로 정렬을 한다고 한다.

mousemove 이벤트가 일어날 때마다
해당 텍스트의 그림자가 마우스 위치로 이동하는 기능을 구현하면 된다.