Wesbos - 두더지 잡기

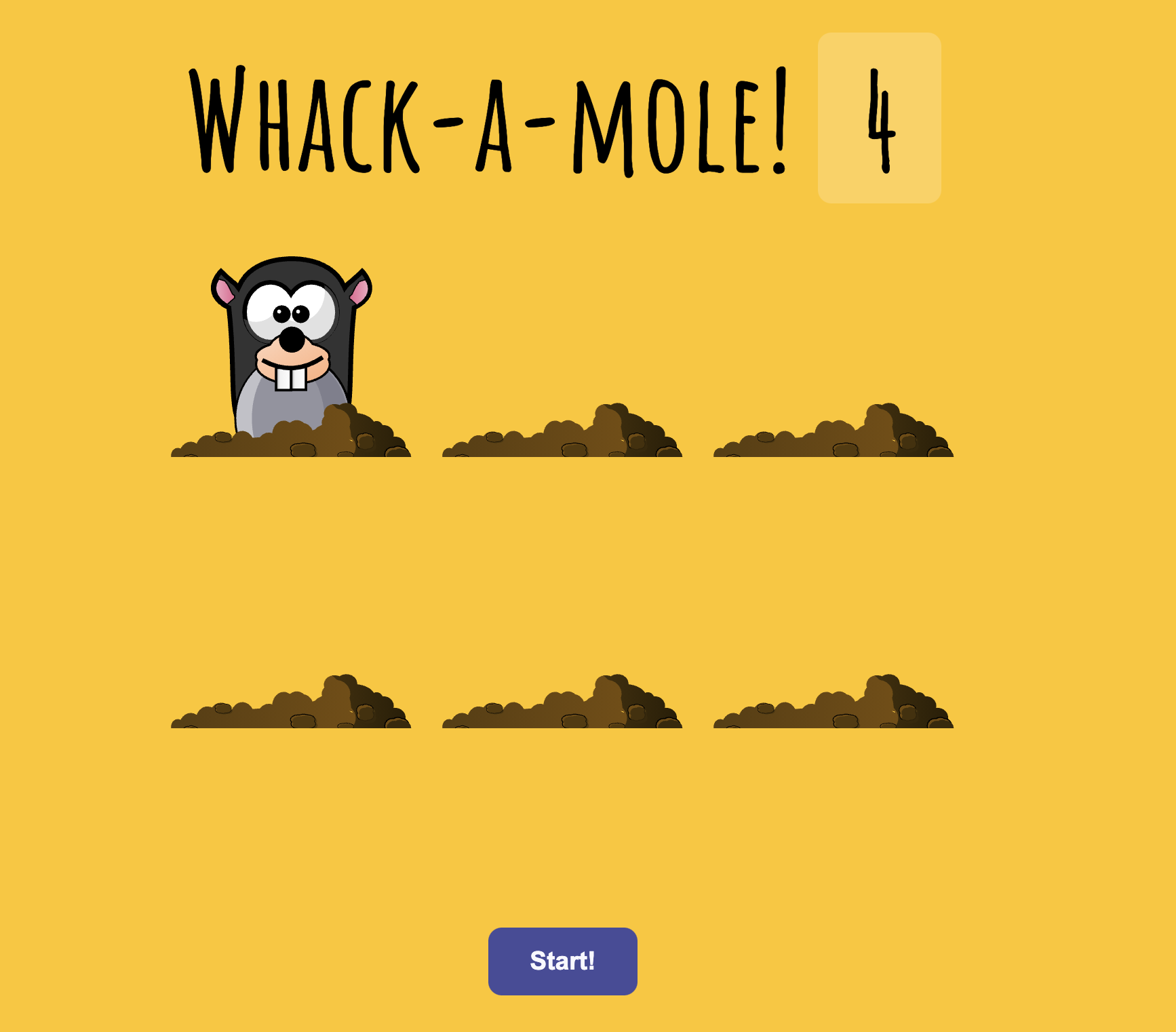
음… 실용성은 없을 것 같지만 그래도 그동안 배웠던 JS 지식들을 잘 활용할 수 있는 챕터였다.
클릭해서 올라오는 두더지를 잡고, 잡은 수 만큼 스코어를 올리면 된다.

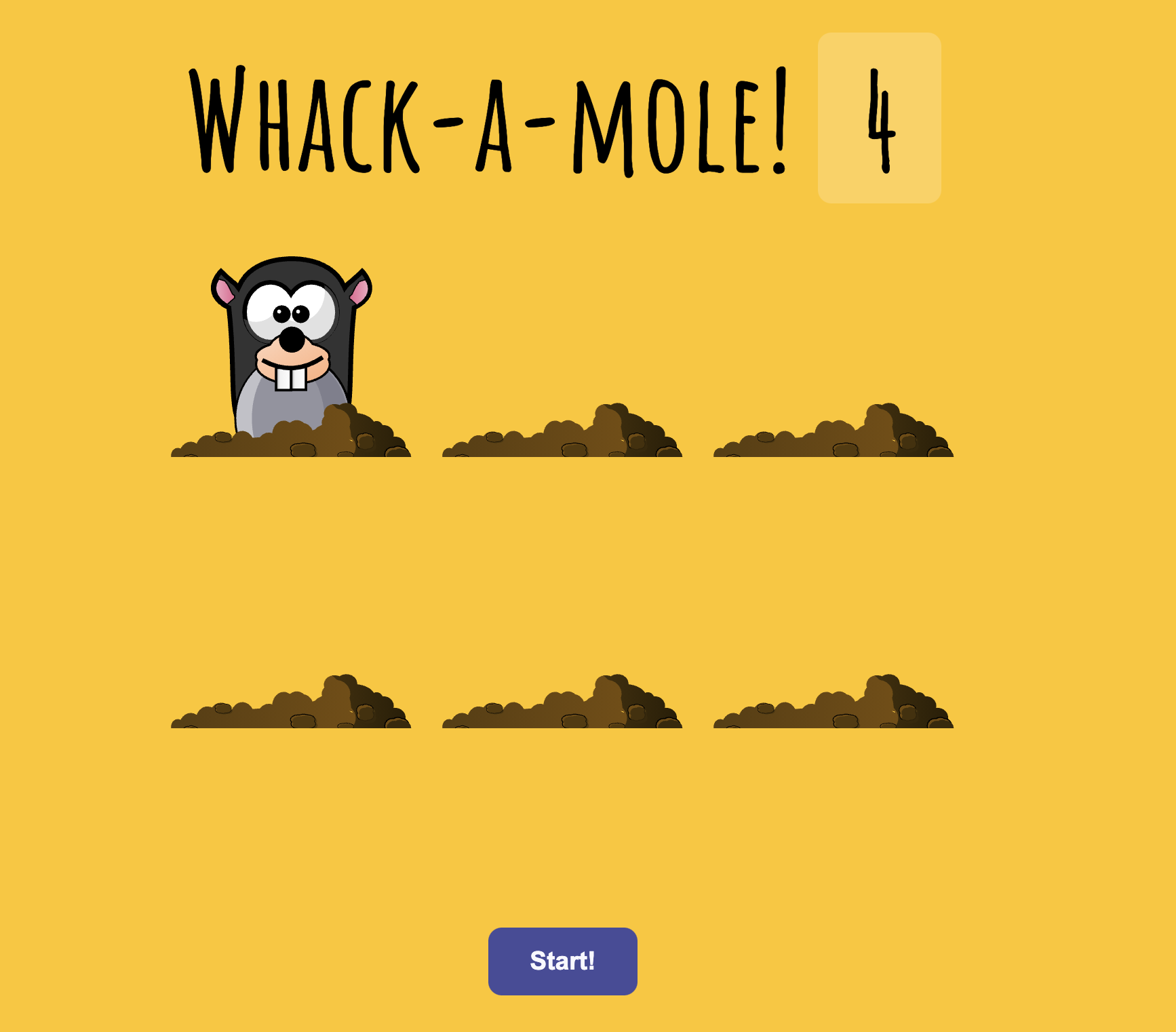
음… 실용성은 없을 것 같지만 그래도 그동안 배웠던 JS 지식들을 잘 활용할 수 있는 챕터였다.
클릭해서 올라오는 두더지를 잡고, 잡은 수 만큼 스코어를 올리면 된다.

이전에 노마드코더의 클론코딩 강의에서 시도했다가 실패했던 것과 비슷한 챕터다…
타이머 기능이라고 하면 굉장히 쉬워보이지만…. 막상 해보면 굉장히 복잡하다.

초반 챕터에서 다뤘던 동영상 제어 중, 동영상 속도를 시각적으로 이쁘게 조절할 수 있는 Bar를 만들어 제어하는 기능을 구현해봤다.

내가 디스트리 프로젝트에서 꽤나 애먹었던 기능이다.
여러 웹사이트에서 볼 수 있는 드래그가 가능한 이미지 슬라이더를 구현해보는 챕터다.

Sticky Nav와 같이 웹 사이트를 제작할 때 자주 사용할 수 있을 것 같은 기능이다.
마우스hover→ 서브메뉴들의 크기에 따라 동적으로 드롭다운 된다.
브라우저가 JavaScript 명령을 어떤 방식으로 수행하는지 좀 더 자세히 배울 수 있는 챕터였다.

반응형 웹사이트를 만드는 데에 굉장히 유용하게 쓰일 것 같은 챕터였다.
많은 비즈니스 웹사이트들이 이러한 기능들을 활용하고 있는 것 같다.

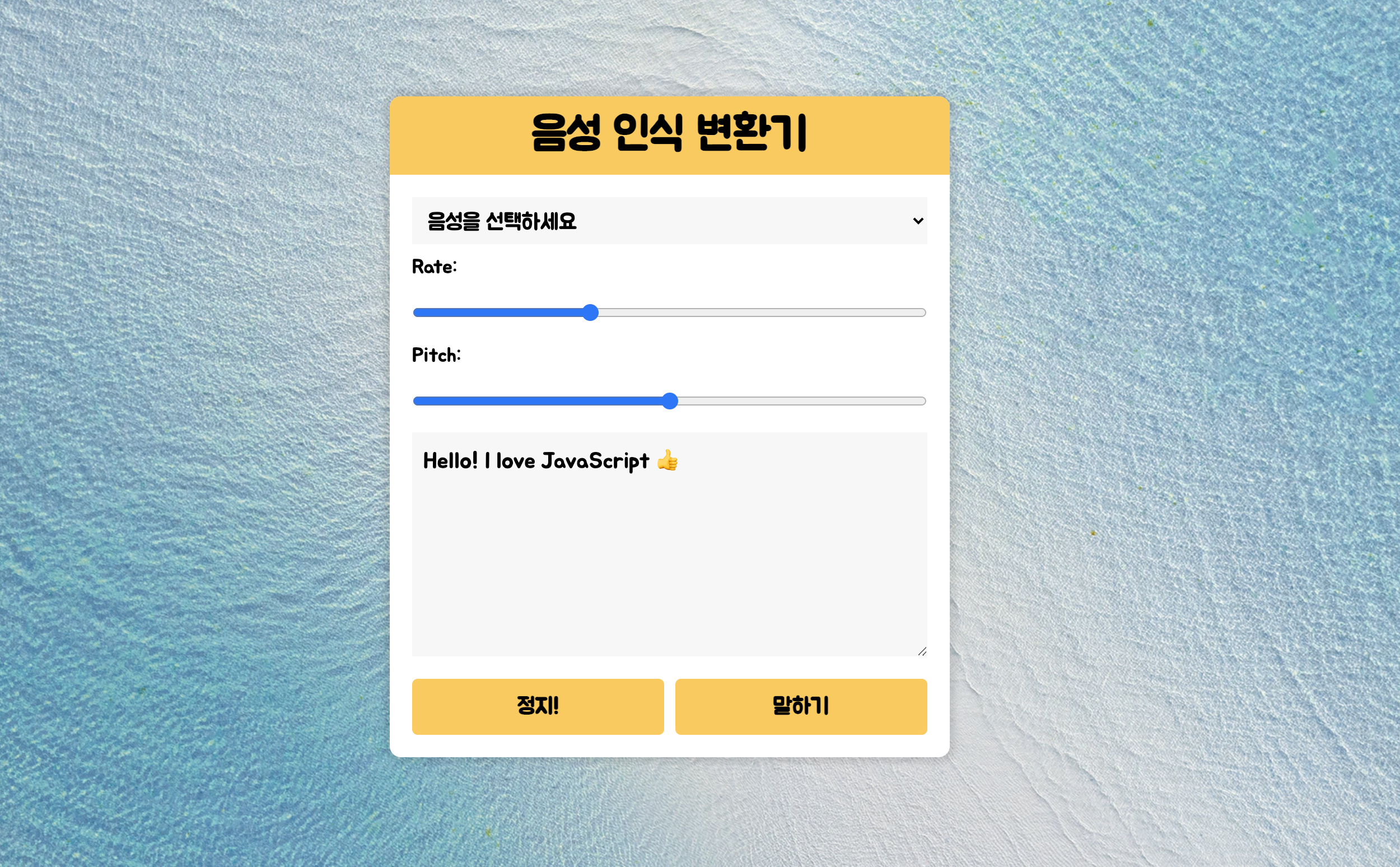
Web Speech API인
SpeechSynthesisUtterance()를 활용한 텍스트 음성 합성기를 활용해보는 챕터였다. 배우면 배울수록 JavaScript가 다재다능한 언어임을 깨닫는다.

추후에 드롭다운 메뉴 등에 활용할 수 있을 것 같은 기능이다.
원래 나였으면 CSS값을 add하고 remove하는 방식을 썼을 것 같은데, 이번 챕터에선 하이라이터가 마우스가 올라간 객체의 위치값을 활용해서 하이라이팅한다.

처음으로 Xcode를 사용해봤다.
navigator.geolocation을 활용한 지리적 정보를 통해 방향과 속도를 측정해볼 수 있었다.